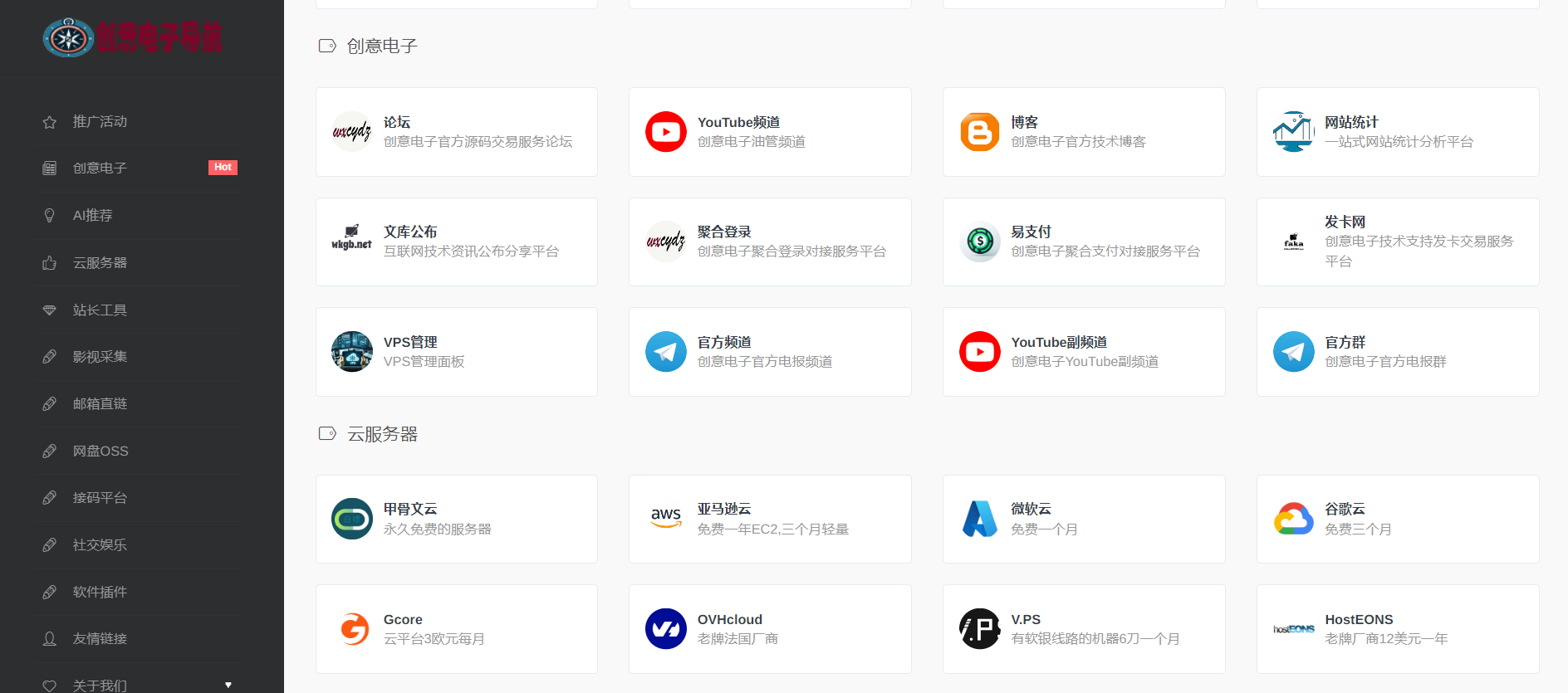
GitHub Pages 是一个由 GitHub 提供的免费服务,可以让用户创建和托管静态网站。静态网站通常由 HTML、CSS 和 JavaScript 文件组成,可以通过浏览器直接访问,不需要服务器端的处理。这里我们以导航站为例。
以下是使用 GitHub Pages 创建静态网站的基本步骤:
创建 GitHub 仓库:
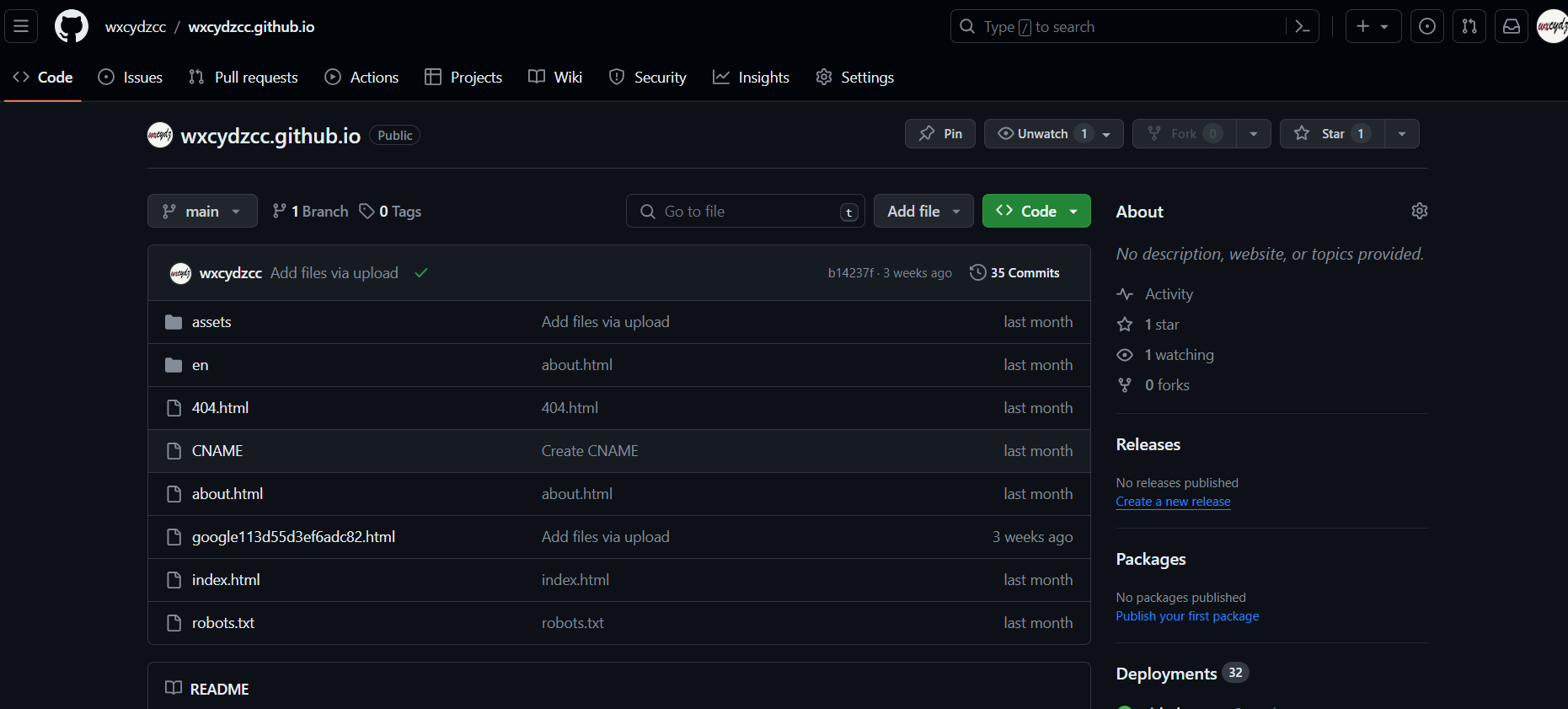
在 GitHub 上创建一个新的仓库,仓库的名称应该是 <你的用户名>.github.io。例如,如果你的 GitHub 用户名是 example,那么仓库的名称应该是 example.github.io,比如我们用户名是wxcydzcc,那么我们的仓库名称是:wxcydzcc.github.io
上传网站文件:
将你的静态网站文件(HTML、CSS、JavaScript、图像等)上传到这个仓库。你可以使用 Git 将文件推送到仓库,或者直接通过 GitHub 网站上传文件。我们这里还是以导航站为例,如果要搭建类似的导航站可以下载我们的源码修改后发布https://github.com/wxcydzcc/wxcydzcc.github.io
启用 GitHub Pages:
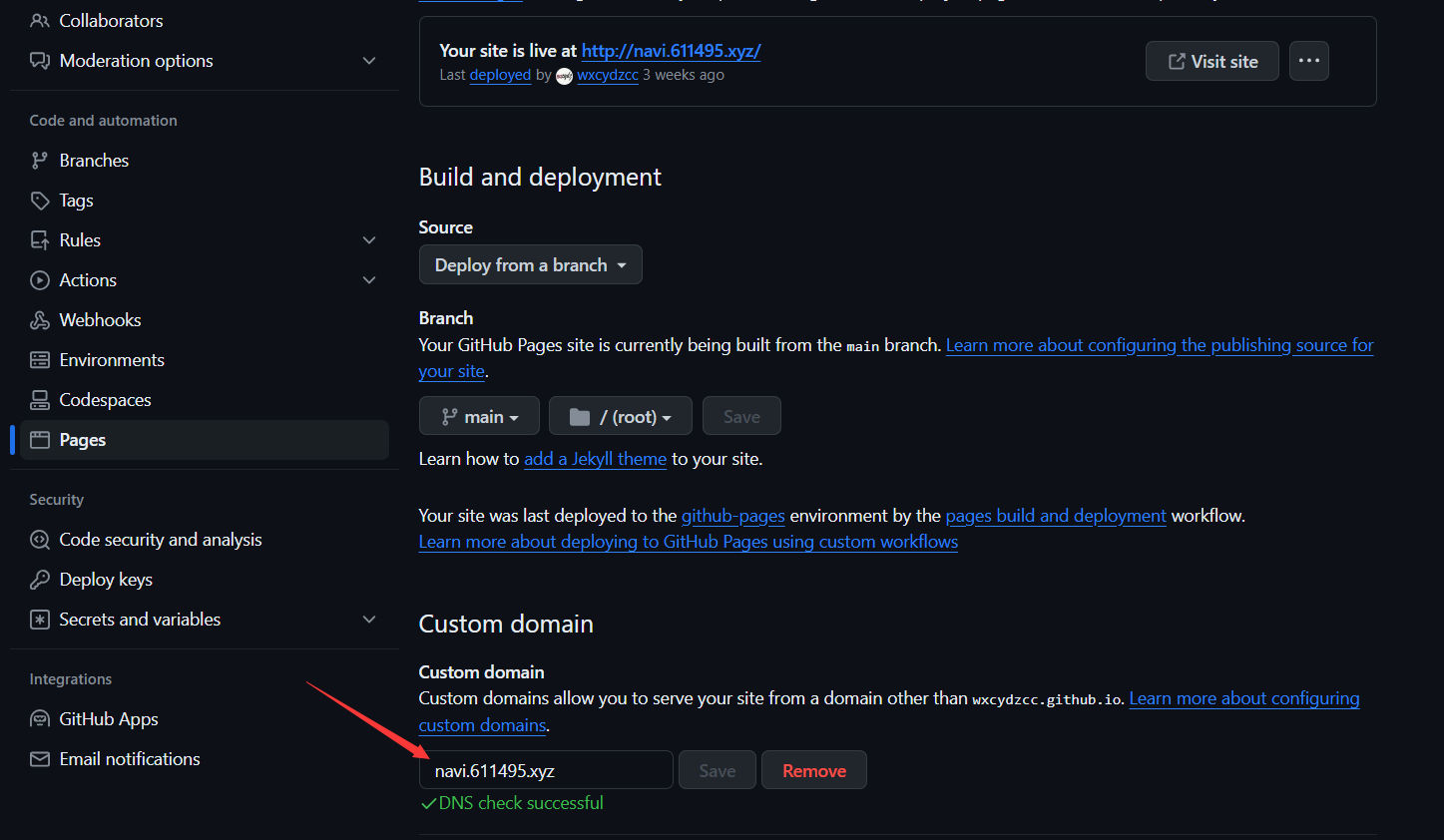
进入你的仓库设置页面,找到 GitHub Pages 选项。在 Source(源)部分,选择你想要托管的分支,通常是 main 分支。保存设置后,GitHub 将会为你的网站分配一个网址,你可以通过这个网址访问你的静态网站。
域名绑定(可选):
如果你有自己的域名,可以将域名指向 GitHub Pages 提供的网址,这样访问者就可以通过你的域名访问你的网站。
更新网站内容:
当你更新了仓库中的文件时,GitHub Pages 会自动重新构建你的网站。在提交新内容后,稍等一会儿,你的网站就会被更新并可在网上看到变化。
GitHub Pages 提供了一个简单且免费的方式来托管静态网站,非常适合个人网站、项目文档等。通过 GitHub Pages,你可以将自己的项目与他人分享,并且无需支付额外的托管费用。